vol.2のMyColor機能の使い方
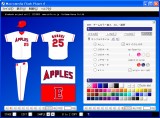
 図1:変換後の様子 |
【まえがき】 『 bluebook project vol.2 』の新しい目玉機能が「MyColor」(マイ・カラー)です。 これは、サンプル・デザインを/自分の好きなカラーに/自動的に変換してくれる機能です。 たとえば、赤色ベースのユニフォームを、ピンク色ベースのユニフォームに変換して見せてくれます。 2つの発見がアイデアの源です。 (1)ひとつは、いわゆるチームカラーは3色以内であることです。当然、ユニフォームもその3色を基調としてデザインされています。(参考ページ) (2)もうひとつは、新しいユニフォームを作ろうというとき、詳しいデザインは決まっていなくても、自分たちのチームカラーだけは決まっているという状況が多いことです。 そこでまず、おおまかにデザインを決めてゆく。つまり、サンプル・デザインを基本としつつ、自分たちのチームカラーを中心にして眺めることができれば、便利で面白いのではないか、という発想です。 もちろん中には、カラー変換の相性が良くない場合、はっきり言って変なデザインになってしまう場合もあります。 でも多くの場合、「自分たちのチームカラーだとこんな風になるのか!」「こんな組み合わせもカッコ良いなあ!」「意外だけどイカス!」というデザインを見つけられると思います。 |
 図2:サンプルモード 図3:MyColor機能のON/OFF 図4:チームカラー設定 図5:サンプルのカラー構成 |
【1.MyColor機能のON/OFF】 まず「サンプルモード」にしてください。 編集パネルの右側に「MY COLOR」というチェック欄があります。ここでMyColor機能を使うのかそうでないかを選択できます。 MyColor機能を使わないときは、サンプルデザインが元のカラーのまま表示されます。 なおMyColor機能を使うと、「メモリーZ」がサンプル元々のデザインを格納・保存するメモリーとして使われます。なにか作成したデザインがあっても上書消去されてしまうので、ご注意してください。 【2.チームカラーの設定】 「my-favorite」欄に3つのボタンがあります。ここに自分たちの好きなチームカラーを設定してください。ここに設定したカラーを中心にして、サンプル・デザインがカラー変換されます。 3つあるのは「メインカラー/サブカラー1/サブカラー2」を決めるためです。たとえば「紺色を中心にして、赤色と白色をそえるデザインにしたい」といった風に考えて設定します。カラーが一つあるいは二つだけしか決まっていなくても大丈夫です。特に指定していない場合は、元々のサンプル・デザインを引き継ぎます。 【3.サンプルのカラー構成の表示】 「sample-original」の欄には、サンプル・ユニフォームがどんなカラー構成でデザインされているかを、参考までに表示しています(特に操作はできません)。 |
|
図6:オリジナルの表示設定  図7:比較モード 図8:基本メニューのSAMPLEボタン |
【4.オリジナルの表示設定】 「origin-on-right」欄では、変換後のデザイン/サンプル元々のデザインを同時に表示するかどうかを選択できます。 ここがチェックされていると、サンプルを見るときに、自動的に比較モードになります。左側には変換後のデザインが表示され、右側にはサンプル元々のデザインが表示されます。 編集パネルは閉じてしまうので、次々にサンプルを見たい場合は、画面全体の下側中央にある「基本メニュー・SAMPLE」ボタンをご利用してください。 |
トップページ > シミュレーション > 『 bluebook project 』vol.2のMyColor機能の使い方
販売条件やご注意点
Copyright (C) 2001-2011 unifo corporation All rights reserved